AppVeyor and ASP.Net Core (Previously ASP.Net 5)
Last year I created a runtime Js/Css pre-processor for ASP.Net Core (Previously ASP.Net 5) called “Smidge” and have been meaning to blog about how I integrated this with AppVeyor – to run my tests, build the project and output the Nuget files I need, so here it goes…
The build script
I use Powershell for my build scripts for my projects since it’s reasonably easy to read and the same script format has worked quite well for ASP.Net Core projects too. You can see the whole build file here. Here’s the important things to note:
With AppVeyor (and probably other build servers), you need to ensure that it actually has the dnx version you need:
# ensure the correct version & $DNVM install 1.0.0-rc1-update1
Next you need to make sure that the current process is using the version you need to build:
# use the correct version & $DNVM use 1.0.0-rc1-update1
Then we need to use DNU to make sure that your project has everything it needs to build:
& $DNU restore "$ProjectJsonPath"
Lastly it’s just building and packaging the project:
& $DNU build "$ProjectJsonPath" & $DNU pack "$ProjectJsonPath" --configuration Release --out "$ReleaseFolder"
The rest of the build file is normal Powershell bits.
The test script
I’m using xunit for unit tests in this project and similarly to the build script I’m using a simple Powershell script to execute the tests on the build server, the test runner file is here. The important parts are just like the above: Ensure the correct version is installed and being used by the current process and making sure that the project has everything it needs to build and finally to build it. The last missing piece is to actually run the tests:
& $DNX -p "$TestsFolder" test
Where ‘test’ is a command defined in my project.json as part of my unit test project.
AppVeyor configuration
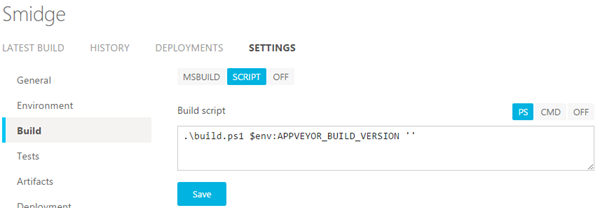
The good news is that there’s really not a lot to setup, it’s super easy. In your AppVeyor settings just go to the ‘Build’ section and tell it to execute the Powershell script with its build version information:
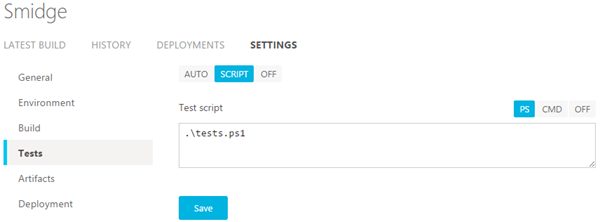
Then for the unit tests is basically the same, click on the ‘Tests’ section and tell it to execute the Powershell test script:
And that’s pretty much it! The only other part I’ve had to setup is the paths to my Artifacts (Nuget files) based on the current build number.
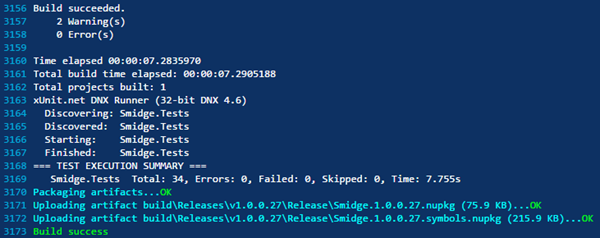
Now whenever I commit, AppVeyor will execute the build script and test script and we can see the output:
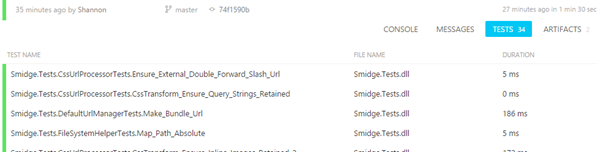
And it’s smart enough to know that the test runner executed is for unit tests, so all the unit test output shows up in the ‘Tests’ tab of the build
Now that that’s all setup, AppVeyor even gives you a handy Nuget feed that you can use to test your packages based on each build, this can be configured on the ‘NuGet’ settings section, for example here’s the Smidge feed: https://ci.appveyor.com/nuget/smidge
Smidge 1.0.0-RC3
It’s worth noting that I’ve also released a new version of Smidge since I finally had some time to work on it. Couple of bugs fixed in this release and also a handy new feature too! You can see the release notes here: https://github.com/Shazwazza/Smidge/releases/tag/1.0.0-rc3. I’ve also updated a lot of the documentation, the main readme file was getting quite long so I’ve moved all of the docs over to the project’s Wiki on GitHub and condensed the readme for the most important bits. Have a look here: https://github.com/Shazwazza/Smidge